這是使用Picasa 影像軟體配合SimpleViewer 提供在Picasa中使用的樣版功能(SimpleViewer - Picasa Template),整合而成的一種快速產生網頁瀏覽照片的方法。
首先,是軟體環境的安裝:
1. Picasa
如果未安裝,請下載並安裝 Picasa
2. SimpleViewer - Picasa Template
下載 SimpleViewer Picasa Template 安裝套件。
這套件是一樣版設定檔的壓縮檔,請解壓後,請它存放在 Picasa的網頁樣版目錄區中。
(一般是在 C:\Program Files\Google\Picasa3\web\templates )
記得重新開啟Picasa。
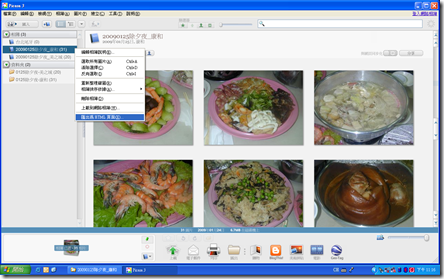
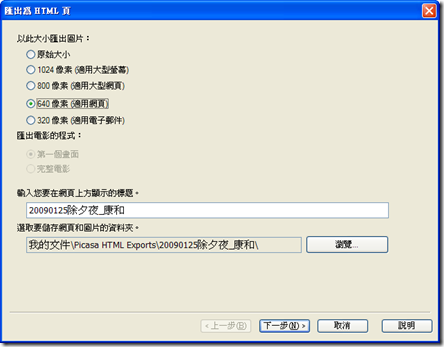
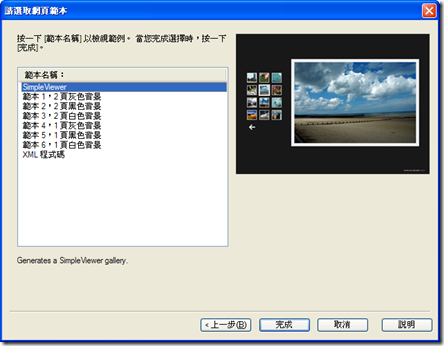
3. 建立SimpleViewer gallery
4. 編修 gallery 的設定值 (可選)
5. 設定 gallery 的背景顏色 (可選)
編輯 index.html
輸入 16進位制的顏色碼值,在 SWFObject 物件的顏色參數中。它是在最後一個參數位置。
var fo = new SWFObject("viewer.swf", "viewer",
"100%", "100%", "7", "#ff00ff");6. 上傳 gallery 到個人的網站主機
資料來源:http://www.airtightinteractive.com/simpleviewer/picasa_instruct.html